Get Endpoints #
Stepping back, we can see a problem now that our app is being deployed by our pipeline. There is no easy way to find the endpoints of our application (the TableViewer and APIGateway endpoints), so we can’t call it! Let’s add a little bit of code to expose these more obviously.
First edit lib/cdk-workshop-stack.ts to get these values and expose them as properties of our stack:
import * as cdk from 'aws-cdk-lib';
import * as lambda from 'aws-cdk-lib/aws-lambda';
import * as apigw from 'aws-cdk-lib/aws-apigateway';
import { Construct } from 'constructs';
import { HitCounter } from './hitcounter';
import { TableViewer } from 'cdk-dynamo-table-viewer';
import { NodejsFunction } from "aws-cdk-lib/aws-lambda-nodejs";
import * as path from "path";
export class CdkWorkshopStack extends cdk.Stack {
public readonly hcViewerUrl: cdk.CfnOutput;
public readonly hcEndpoint: cdk.CfnOutput;
constructor(scope: Construct, id: string, props?: cdk.StackProps) {
super(scope, id, props);
const hello = new NodejsFunction(this, "HelloHandler", {
runtime: lambda.Runtime.NODEJS_20_X,
entry: path.join(__dirname, "../lambda/hello.ts"),
handler: "handler",
});
const helloWithCounter = new HitCounter(this, 'HelloHitCounter', {
downstream: hello
});
// defines an API Gateway REST API resource backed by our "hello" function.
const gateway = new apigw.LambdaRestApi(this, 'Endpoint', {
handler: helloWithCounter.handler
});
const tv = new TableViewer(this, 'ViewHitCounter', {
title: 'Hello Hits',
table: helloWithCounter.table,
sortBy: '-hits'
});
this.hcEndpoint = new cdk.CfnOutput(this, 'GatewayUrl', {
value: gateway.url
});
this.hcViewerUrl = new cdk.CfnOutput(this, 'TableViewerUrl', {
value: tv.endpoint
});
}
}By adding outputs hcViewerUrl and hcEnpoint, we expose the necessary endpoints to our HitCounter application. We are using the core construct CfnOutput to declare these as Cloudformation stack outputs (we will get to this in a minute).
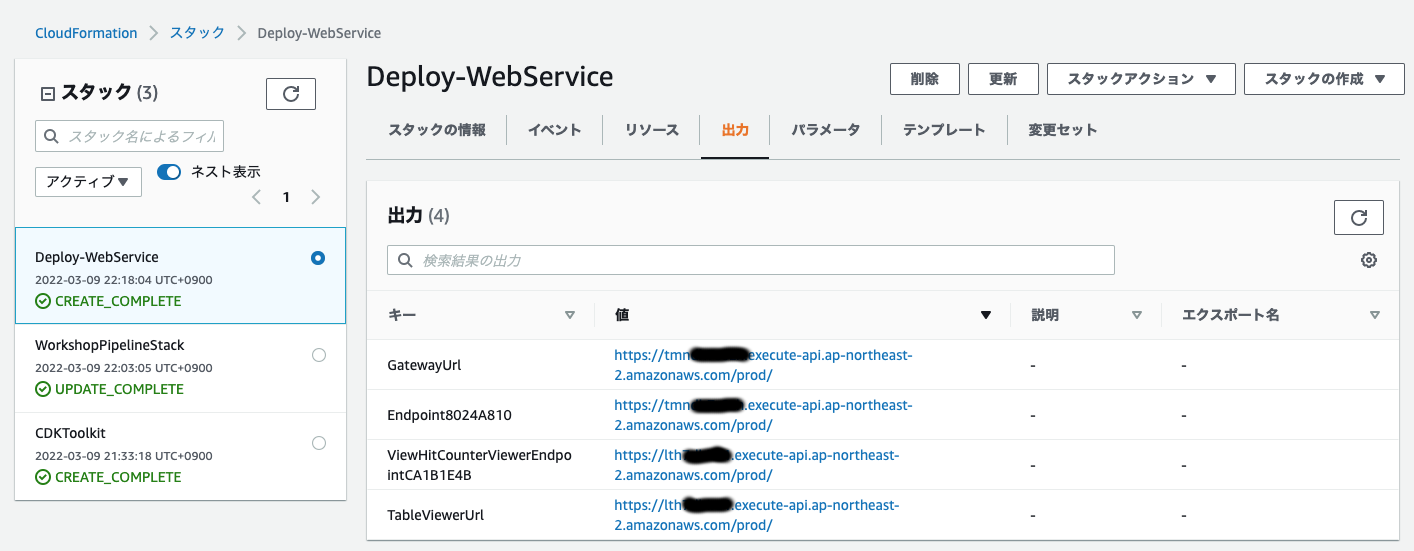
Let’s commit these changes to our repo (git commit -am "MESSAGE" && git push), and navigate to the Cloudformation console. You can see there are three stacks.
CDKToolkit: The first is the integrated CDK stack (you should always see this on bootstrapped accounts). You can ignore this.WorkshopPipelineStack: This is the stack that declares our pipeline. It isn’t the one we need right now.Deploy-WebService: Here is our application! Select this, and under details, select theOutputstab. Here you should see four endpoints (two pairs of duplicate values). Two of them,EndpointXXXXXXandViewerHitCounterViewerEndpointXXXXXXX, are defaults generated by Cloudformation, and the other two are the outputs we declared ourselves.

If you click the TableViewerUrl value, you should see our pretty hitcounter table that we created in the initial workshop.
Add Validation Test #
Now we have our application deployed, but no CD pipeline is complete without tests!
Let’s start with a simple test to ping our endpoints to see if they are alive.
Return to lib/pipeline-stack.ts and add the following:
import * as cdk from 'aws-cdk-lib';
import * as codecommit from 'aws-cdk-lib/aws-codecommit';
import { Construct } from 'constructs';
import {WorkshopPipelineStage} from './pipeline-stage';
import {CodeBuildStep, CodePipeline, CodePipelineSource} from "aws-cdk-lib/pipelines";
export class WorkshopPipelineStack extends cdk.Stack {
constructor(scope: Construct, id: string, props?: cdk.StackProps) {
super(scope, id, props);
// PIPELINE CODE HERE...
const deploy = new WorkshopPipelineStage(this, 'Deploy');
const deployStage = pipeline.addStage(deploy);
deployStage.addPost(
new CodeBuildStep('TestViewerEndpoint', {
projectName: 'TestViewerEndpoint',
envFromCfnOutputs: {
ENDPOINT_URL: //TBD
},
commands: [
'curl -Ssf $ENDPOINT_URL'
]
}),
new CodeBuildStep('TestAPIGatewayEndpoint', {
projectName: 'TestAPIGatewayEndpoint',
envFromCfnOutputs: {
ENDPOINT_URL: //TBD
},
commands: [
'curl -Ssf $ENDPOINT_URL',
'curl -Ssf $ENDPOINT_URL/hello',
'curl -Ssf $ENDPOINT_URL/test'
]
})
)
}
}We add post-deployment steps via deployStage.addPost(...) from CDK Pipelines. We add two actions to our deployment stage: to test our TableViewer endpoint and our APIGateway endpoint, respectively.
Note: We submit several
curlrequests to the APIGateway endpoint so that when we look at our tableviewer, there are several values already populated.
You may notice that we have not yet set the URLs of these endpoints. This is because they are not yet exposed to this stack!
With a slight modification to lib/pipeline-stage.ts we can expose them:
import { CdkWorkshopStack } from './cdk-workshop-stack';
import { Stage, CfnOutput, StageProps } from 'aws-cdk-lib';
import { Construct } from 'constructs';
export class WorkshopPipelineStage extends Stage {
public readonly hcViewerUrl: CfnOutput;
public readonly hcEndpoint: CfnOutput;
constructor(scope: Construct, id: string, props?: StageProps) {
super(scope, id, props);
const service = new CdkWorkshopStack(this, 'WebService');
this.hcEndpoint = service.hcEndpoint;
this.hcViewerUrl = service.hcViewerUrl;
}
}Now we can add those values to our actions in lib/pipeline-stack.ts by getting the stackOutput of our pipeline stack:
// CODE HERE...
deployStage.addPost(
new CodeBuildStep('TestViewerEndpoint', {
projectName: 'TestViewerEndpoint',
envFromCfnOutputs: {
ENDPOINT_URL: deploy.hcViewerUrl
},
commands: [
'curl -Ssf $ENDPOINT_URL'
]
}),
new CodeBuildStep('TestAPIGatewayEndpoint', {
projectName: 'TestAPIGatewayEndpoint',
envFromCfnOutputs: {
ENDPOINT_URL: deploy.hcEndpoint
},
commands: [
'curl -Ssf $ENDPOINT_URL',
'curl -Ssf $ENDPOINT_URL/hello',
'curl -Ssf $ENDPOINT_URL/test'
]
})
)Commit and View! #
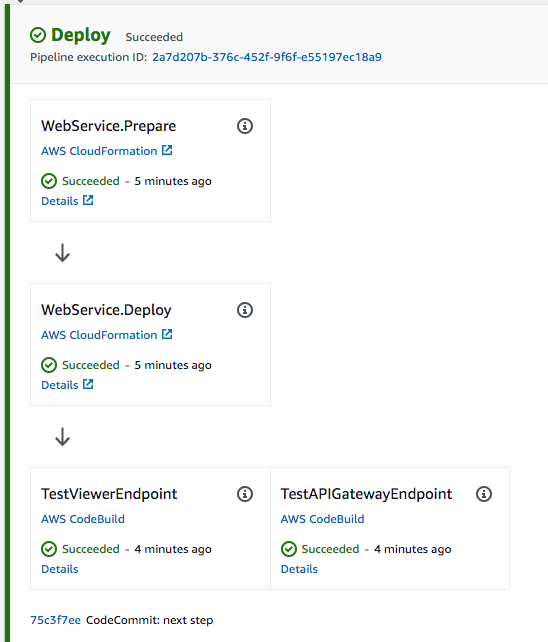
Commit those changes, wait for the pipeline to re-deploy the app, and navigate back to the CodePipeline Console and you can now see that there are two test actions contained within the Deploy stage!

Congratulations! You have successfully created a CD pipeline for your application complete with tests and all! Feel free to explore the console to see the details of the stack created, or check out the API Reference section on CDK Pipelines and build one for your application.