Lambda handler code #
We’ll start with the AWS Lambda handler code.
- Create a directory
lambdain the root of your project tree (next tosrc). - Add a file called `lambda/hello.js with the following contents:
exports.handler = async function(event) {
console.log("request:", JSON.stringify(event, undefined, 2));
return {
statusCode: 200,
headers: { "Content-Type": "text/plain" },
body: `Hello, CDK! You've hit ${event.path}\n`
};
};
This is a simple Lambda function which returns the text “Hello, CDK! You’ve hit [url path]”. The function’s output also includes the HTTP status code and HTTP headers. These are used by API Gateway to formulate the HTTP response to the user.
This lambda is provided in Javascript. For more information on writing lambda functions in your language of choice, please refer to the AWS Lambda documentation here.
A few words about copying & pasting in this workshop #
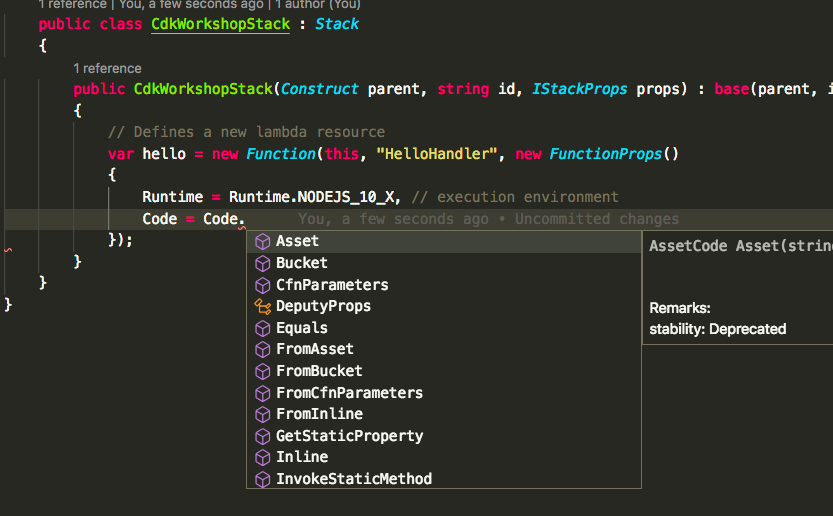
In this workshop, we highly recommended to type CDK code instead of copying & pasting (there’s usually not much to type). This way, you’ll be able to fully experience what it’s like to use the CDK. It’s especially cool to see your IDE help you with auto-complete, inline documentation and type safety.

Add an AWS Lambda Function to your stack #
Add an using statement at the beginning of src/CdkWorkshop/CdkWorkshopStack.cs, and a
Function to your stack.
using Amazon.CDK;
using Amazon.CDK.AWS.Lambda;
using Constructs;
namespace CdkWorkshop
{
public class CdkWorkshopStack : Stack
{
public CdkWorkshopStack(Construct scope, string id, IStackProps props = null) : base(scope, id, props)
{
// Defines a new lambda resource
var hello = new Function(this, "HelloHandler", new FunctionProps
{
Runtime = Runtime.NODEJS_14_X, // execution environment
Code = Code.FromAsset("lambda"), // Code loaded from the "lambda" directory
Handler = "hello.handler" // file is "hello", function is "handler"
});
}
}
}A few things to notice:
- Our function uses the NodeJS (
NODEJS_14_X) runtime - The handler code is loaded from the
lambdadirectory which we created earlier. Path is relative to where you executecdkfrom, which is the project’s root directory - The name of the handler function is
hello.handler(“hello” is the name of the file and “handler” is the exported function name)
A word about constructs and constructors #
As you can see, the class constructors of Function (and many other classes
in the CDK) have the signature (scope, id, props). This is because all of
these classes are constructs. Constructs are the basic building block of CDK
apps. They represent abstract “cloud components” which can be composed together
into higher level abstractions via scopes. Scopes can include constructs, which
in turn can include other constructs, etc.
Constructs are always created in the scope of another construct and must always have an identifier which must be unique within the scope it’s created. Therefore, construct initializers (constructors) will always have the following signature:
scope: the first argument is always the scope in which this construct is created. In almost all cases, you’ll be defining constructs within the scope of current construct, which means you’ll usually just want to passthisfor the first argument. Make a habit out of it.id: the second argument is the local identity of the construct. It’s an ID that has to be unique amongst constructs within the same scope. The CDK uses this identity to calculate the CloudFormation Logical ID for each resource defined within this scope. To read more about IDs in the CDK, see the CDK user manual.props: the last (sometimes optional) argument is always a set of initialization properties. Those are specific to each construct. For example, thelambda.Functionconstruct accepts properties likeruntime,codeandhandler. You can explore the various options using your IDE’s auto-complete or in the online documentation.
Diff #
Save your code, and let’s take a quick look at the diff before we deploy:
cdk diff
Output would look like this:
The CdkWorkshopStack stack uses assets, which are currently not accounted for in the diff output! See https://github.com/awslabs/aws-cdk/issues/395
IAM Statement Changes
┌───┬─────────────────────────────────┬────────┬────────────────┬──────────────────────────────┬───────────┐
│ │ Resource │ Effect │ Action │ Principal │ Condition │
├───┼─────────────────────────────────┼────────┼────────────────┼──────────────────────────────┼───────────┤
│ + │ ${HelloHandler/ServiceRole.Arn} │ Allow │ sts:AssumeRole │ Service:lambda.amazonaws.com │ │
└───┴─────────────────────────────────┴────────┴────────────────┴──────────────────────────────┴───────────┘
IAM Policy Changes
┌───┬─────────────────────────────┬────────────────────────────────────────────────────────────────────────────────┐
│ │ Resource │ Managed Policy ARN │
├───┼─────────────────────────────┼────────────────────────────────────────────────────────────────────────────────┤
│ + │ ${HelloHandler/ServiceRole} │ arn:${AWS::Partition}:iam::aws:policy/service-role/AWSLambdaBasicExecutionRole │
└───┴─────────────────────────────┴────────────────────────────────────────────────────────────────────────────────┘
(NOTE: There may be security-related changes not in this list. See http://bit.ly/cdk-2EhF7Np)
Parameters
[+] Parameter HelloHandler/Code/S3Bucket HelloHandlerCodeS3Bucket4359A483: {"Type":"String","Description":"S3 bucket for asset \"CdkWorkshopStack/HelloHandler/Code\""}
[+] Parameter HelloHandler/Code/S3VersionKey HelloHandlerCodeS3VersionKey07D12610: {"Type":"String","Description":"S3 key for asset version \"CdkWorkshopStack/HelloHandler/Code\""}
[+] Parameter HelloHandler/Code/ArtifactHash HelloHandlerCodeArtifactHash5DF4E4B6: {"Type":"String","Description":"Artifact hash for asset \"CdkWorkshopStack/HelloHandler/Code\""}
Resources
[+] AWS::IAM::Role HelloHandler/ServiceRole HelloHandlerServiceRole11EF7C63
[+] AWS::Lambda::Function HelloHandler HelloHandler2E4FBA4D
As you can see, this code synthesizes an AWS::Lambda::Function resource. It also synthesized a couple of CloudFormation parameters that are used by the toolkit to propagate the location of the handler code.
Deploy #
Let’s deploy:
cdk deploy
You’ll notice that cdk deploy not only deployed your CloudFormation stack, but
also archived and uploaded the lambda directory from your disk to the
bootstrap bucket.
Testing our function #
Let’s go to the AWS Lambda Console and test our function.
-
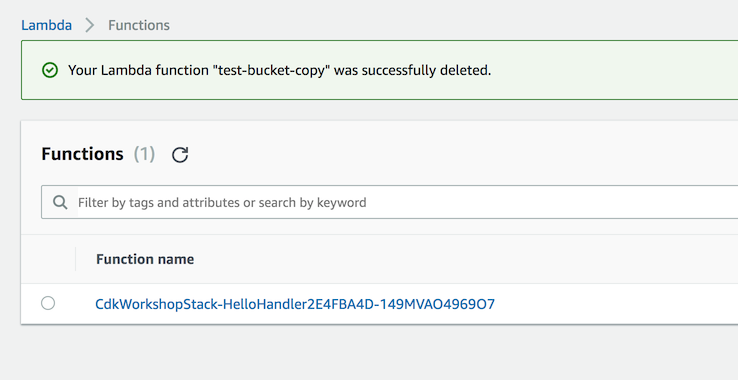
Open the AWS Lambda Console (make sure you are in the correct region).
You should see our function:

-
Click on the function name to go to the console.
-
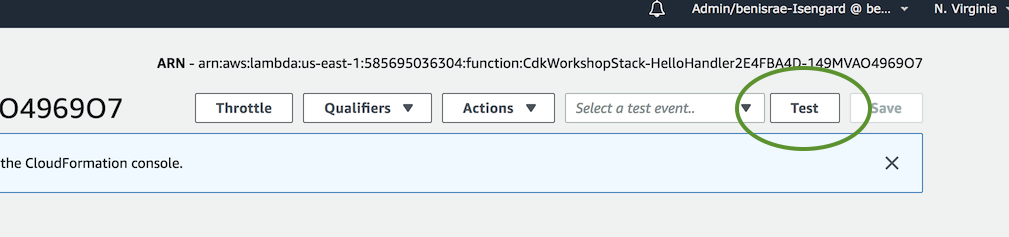
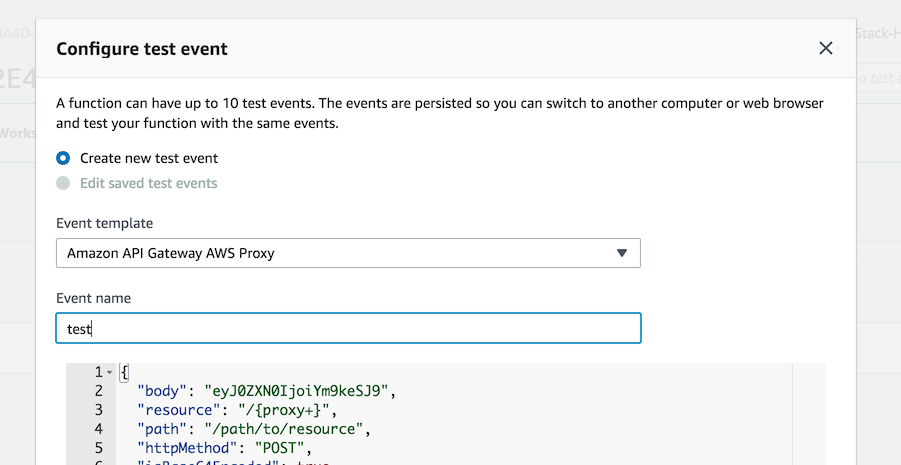
Click on the Test button to open the Configure test event dialog:

-
Select Amazon API Gateway AWS Proxy from the Event template list.
-
Enter
testunder Event name.
-
Hit Create.
-
Click Test again and wait for the execution to complete.
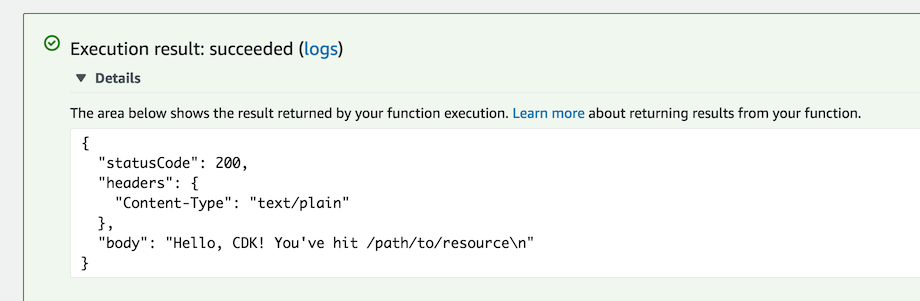
-
Expand Details in the Execution result pane and you should see our expected output: